JavaScript and Canvas version of Conway's Game of Life
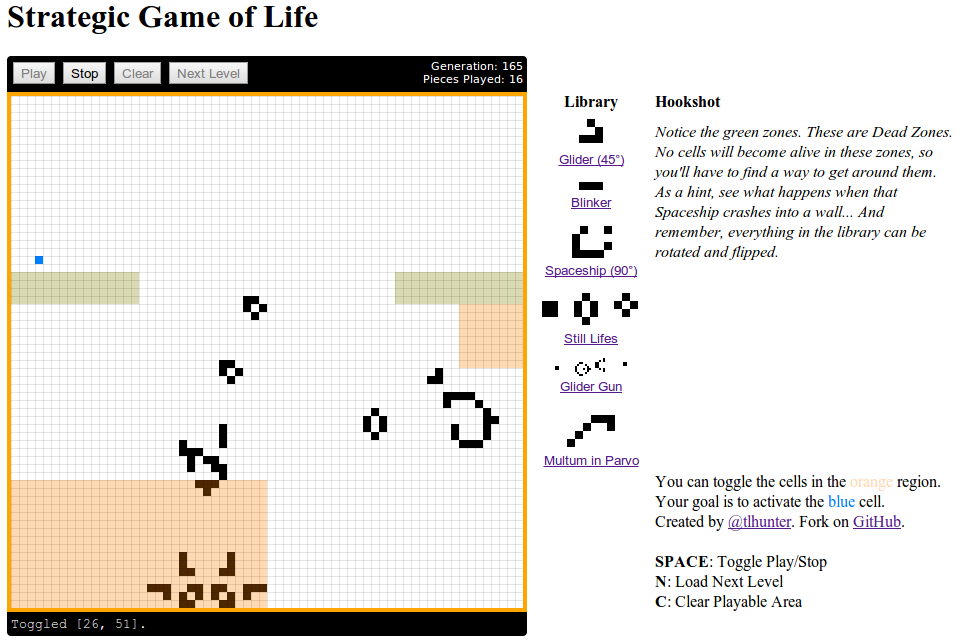
Multithreaded JavaScript has been published with O'Reilly!I just spent the last two nights building a version of Conway's Game of Life using JavaScript and the HTML5 Canvas tag. You can check out the game here:
The game is really simple. You progress through different levels by getting a specified goal to turn on. This goal is always a 1×1 grid location and is highlighted in blue. You're allowed to change the are of the level highlighted in pink. Changing that area is as simple as clicking a grid location to toggle the state between on and off.

Conway's Game of Life is a rather simple simulation. It is a state machine, exemplified by a limitless 2d array (mine is just 64×64). This thing falls into a category of similar things called “Cellular Automata”. You can read more about it on [WikiPedia](https://en.wikipedia.org/wiki/Conway'sGameof_Life), however, the four simple rules are copied here for your convenience:
- Any live cell with fewer than two live neighbors dies, as if caused by under-population.
- Any live cell with two or three live neighbors lives on to the next generation.
- Any live cell with more than three live neighbours dies, as if by overcrowding.
- Any dead cell with exactly three live neighbours becomes a live cell, as if by reproduction.
Each frame of the playing animation represents a single generation.