Setting up VHOSTS using XAMPP/Apache in Windows
Support this website by purchasing prints of my photographs! Check them out here.Setting up a vhost allows you to use an alias of your localhost in your browser. For example, say that you want to work with a website which is normally located in http://localhost/example, but your script loads its assets from the root of the domain (in this example http://localhost/). This method allows you to load from the root of your document without needing to move your site files directly to http://localhost/.
This applies to both XP and Vista environments, and most likely all other Windows'.
The first thing you need to do is determine the alias you're going to use. For example, if our site is located at http://localhost/example we may want to make an alias using http://example/. To do this, first open up your hosts file. Your hosts file contains aliases of network devices mapped to their IP addresses. To add a new one, just put in the IP address you want to map to (in the case of the local machine use 127.0.0.1), then some whitespace (tabs are nice), then the alias. To edit your hosts file, click Start | Run (or press Win+R) and type the following:
notepad C:\\Windows\\System32\\Drivers\\etc\\hosts
Once you do this press enter and a notepad document will appear with the contents of your hosts file. Add the extra line detailed above. In this case, your file will look like the following (ignoring the comments at the top):
127.0.0.1 localhost
127.0.0.1 example
::1 localhost
Once you're done, hit save and close the file. Vista may popup some UAC notice, hit ok. If you type http://example in your browser, it will take you to your http://localhost/ directory. We still need to configure apache/xampp to load the subdirectory.
To do this, open your vhosts file. To do this, you can open the run box like previously and type the following (depending on your xampp/apache installation directory)
notepad C:\\xampp\\apache\\conf\\extra\\httpd-vhosts.conf
In this file, you'll want to set up a localhost server and an example server (TIP: if you forget to set up localhost explicitly going to http://localhost will take you to the http://localhost/example directory). Make sure you backup the file first (copy and paste somewhere else) because if you make a typo in this file your Apache server may not start up properly after we restart it later.
Set up your file to look something like this:
NameVirtualHost *:80
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot C:/xampp/htdocs
ServerName localhost
<Directory "C:/xampp/htdocs">
Options Indexes FollowSymLinks Includes ExecCGI
AllowOverride All
Order allow,deny
Allow from all
</Directory>
</VirtualHost>
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot C:/xampp/htdocs/example
ServerName example
<Directory "C:/xampp/htdocs/example">
Options Indexes FollowSymLinks Includes ExecCGI
AllowOverride All
Order allow,deny
Allow from all
</Directory>
</VirtualHost>
Once thats done, you'll want to restart your Apache server. If you go to http://example/ right now, you'll just see your normal http://localhost/ site. This is because the changes to your hosts file are immediate however the changes to Apache's configuration files need to be re-read. To do this, open the run box again and type the following:
services.msc
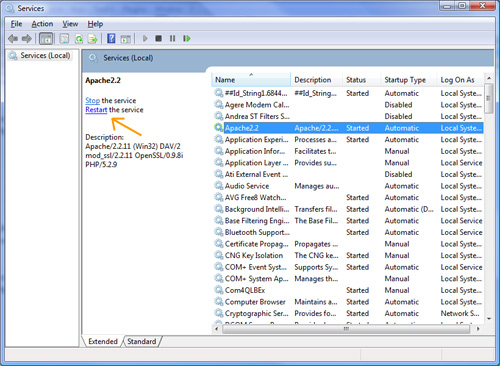
Once you do that you'll get a window where you can alter system services. Just select the option named Apache (in my case Apache2.2) and click Restart the service on the left side of the screen. This will restart Apache with the new settings. If you made a typo in your Apache vhosts configuration file, the server may not start properly.