Web Image Formats Size and Quality Comparison
Support this website by purchasing prints of my photographs! Check them out here.Photoshop can save files (and open them) in many formats. The four that I will be discussing are the most popular formats on the web: GIF, JPG, PNG-8, PNG-24. These four image types can be grouped together. The first set is GIF and PNG-8, which are the low palette / pixel perfect group. The second set is JPG and PNG-24 and is the high palette / pixel pooling group. Each image format has it's pro's and it's con's, if they didn't then we wouldn't have four very popular formats.
There are two attributes to an image once it has been saved for web use (exported). These two attributes are file size and quality of appearance which should be as low and as high as possible, respectively. (Both GIF and PNG-8 images look exactly the same as they have the same possibilities for their palette. For this reason the two formats will be treated the same in this tutorial. The deciding factor should be file size).
General rule of thumb: Small images where each pixel matters (affiliate buttons, icons, some avatars) should be in the GIF/PNG-8 format. Larger images with multiple colors (photographs) should be in JPG format. If you want the best of both worlds and your image is formatted in a way that size is minimal, go with a PNG-24 format (this works best with my tutorial screenshots).
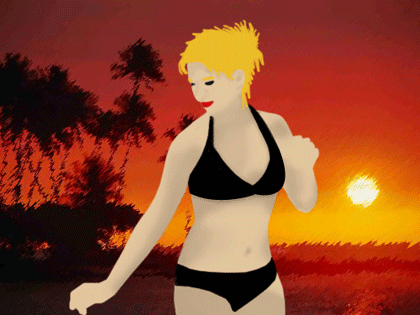
Amanda (my ex-girlfriend) will be the guinea pig for this tutorial. This is a vector that I did of her in a bathing suit (I figured if I put up the vector and not the real pic she would punish me less severely if she finds out :p).
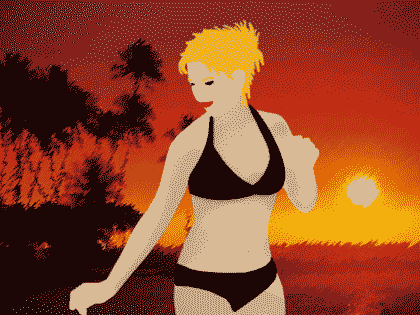
GIF with a palette of 8 => 18KB
One of the worst things you can do with a gif is give it a gradient (sunset).

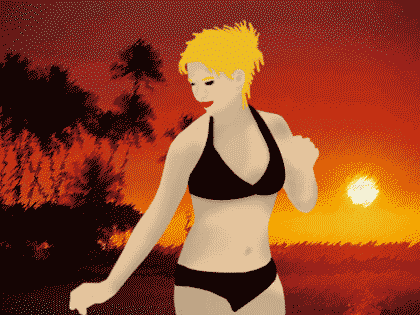
GIF with a palette of 16 => 24KB
More colors, gradients still look bad.

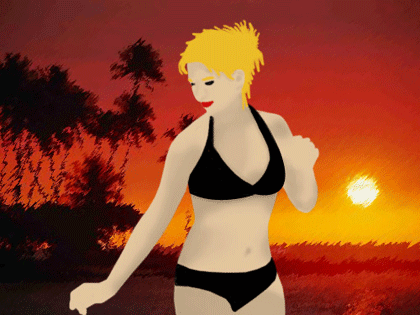
Gif with a palette of 256 => 70KB
The colors are almost correct but the filesize is huge.

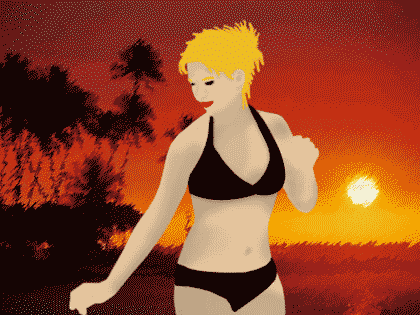
PNG-8 with a palette of 16 => 23KB
Looks just like GIf@16 colors, same filesize.

PNG-8 with a palette of 256 => 63KB
Looks just like GIF@256 colors, smaller filesize.

JPG with a quality of 1% => 7KB
Looks like a cheap webcam, however definitely the smallest.

JPG with a quality of 50% => 20KB
Average quality, good compression level for the web.

JPG with a quality of 100% => 101KB
Great quality, however the filesize is huge.

PNG-24 => 173KB
Best quality so for, highest file size so far.

BMP with 24 bits per pixel => 388KB
This is just a joke, really. BMP's use no compression whatsoever.

Conclusion
These results will vary with different image types. This image has a combination of both simple areas (foreground) and complex areas (background). Using actual photo's would yield much worse results for palette based filetypes and even better results for JPG. Using a simple geometric image would have best results for palette based and show artifacts on the JPG's. No matter what image we use, if the dimensions were the same, the BMP would keep the same filesize.
Our two goals when dealing with compression and web graphics is to 1) have the image look attractive and 2) have the image be as small as possible. If you need animations in your image, you'll need to use a GIF, however if you'd like to do something like transition between images and have good quality, consider using a javascript or flash based slideshow using JPEG's. If you are using a photograph, always use the JPEG formats (I stick with 85% compression). When dealing with non photo-realistic / smaller images/icons, always use GIF or PNG's.