Cobalt Calibur 3.0: Node.js, MongoDB, Redis, Backbone.js
Support this website by purchasing prints of my photographs! Check them out here.Cobalt Calibur (1.x) first started as a way to learn Perl programming. I remember lugging around my 10 pound laptop with 133 Mhz and 160MB of RAM, Mandrake Linux 7.2 and Perl to some family reunion and hacking away alone in a corner (I would have been around 14 at the time, this was 2000). Making that little console game taught me so much about programming and helped satisfy a need most men have; game development.
Years later (2007?) I'm sitting in the cafeteria of Delta College with my laptop and a couple of friends showing them something I was really excited about; I had finally gotten my first multiplayer game working (Cobalt Calibur 2.x). It only worked in Firefox and my laptop (a 1.6 Ghz with 512 MB) was the server. The game ran with PHP and MySQL on the backend and some cobbled-together AJAX library on the frontend. We were all walking around a map and could see each other moving at the same time! It was amazing, although the stress on the feeble server would cause it to crash every few minutes. Apparently spawning a new server process, running the PHP binary, reading and writing to a MySQL database five times, closing the processes down and returning the output, three times per second per user, was taking it's toll on my machine. Who knew?
Now (2012), I've been doing research with new web technologies and the things I've learned started to trigger the desire to build a working MMO again. Thanks to exciting new technologies such as Node.js and NoSQL, I can finally produce a MMO without all of the crazy overhead incurred by traditional web development technologies. Here's the list of technologies I plan on one day marrying together to build Cobalt Calibur 3.x:
- Node.js – Persistant, Asynchronous, Statefull JavaScript Server
- Express.js – Node.js Web Server
- Socket.io – Node.js & Frontend Real-Time WebSocket communication
- Redis – Extremely fast key/value store
- NoSQL: MongoDB or CouchDB – Document based storage
- Backbone.js – Frontend MVC-ish framework for Single Page Apps
- jQuery – Frontend JavaScript framework for DOM manipulation
- Mustache.js – JavaScript templating engine
- Canvas Tag – HTML5 technology for displaying 2D and 3D data
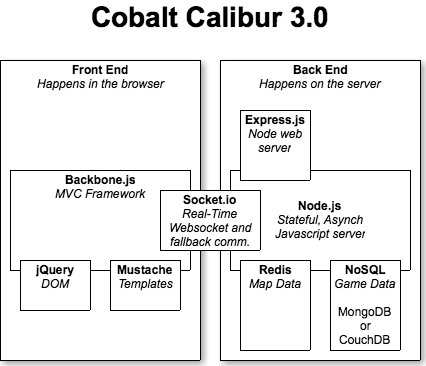
That's a lot of technology to take in! Here's a diagram of how they all fit together, as envisioned for CC3:

Now, let me explain how they all fit together and why I've chosen each technology.
First of all, I've been doing a lot of JavaScript development as of late, and have come to fall in love with this asynchronous, functional, lambda-based language. It is more powerful and lightweight than the language I've loved for the longest time, PHP. For this application, having a statefull web server is a must. Express.js provides a better way for handling web server stuff than Node.js has bundled with it.
Socket.io allows your front-end application to communicate with the server using HTML5 WebSockets, which means no more polling for updates. Instead the browser will get told when the game has been updated. If the user is using an older browser, it will fall back through many layers of fallbacks until it finds one which works, allowing support as far back as IE 5.5.
The NoSQL is required for data storage. A lot of data can stay in Node.js in memory, making it uber efficient, and when needed, perhaps ever few seconds, the data can be flushed to NoSQL. I'm not sure yet which one I will be using (MongoDB vs CouchDB), but I do know both are very fast. The kinds of data required for games tends to be more heiarchal than most data sets, and using a traditional Relational DBMS doesn't seem like a proper solution.
Redis will be used for storing map data, character position, item positions, etc. This kind of data is all array based, and updates are simple transformations of XY coordinates, and Redis seems like the perfect solution. Instead of reading and writing data with a query, the value can be simply added or subtracted.
While Node.js is capable of storing most of the data itself, NoSQL and Redis will be needed for persisting data to disk if a crash occurs, as well as being used in multi-server environments (e.g. when the game scales for extra users).
The front-end will use Backbone.js for the interface (an awesome MVC-like javascript framework), jQuery for doing DOM manipulations, and the canvas tag for displaying the map information. Mustache is a great way to build HTML without having to store tags in javascript strings.
Sadly, I can't build it yet!
I'm currently crazy-busy with a new startup I'm pretty proud of, but in a couple years I should be able to develop this game I've been dreaming about for the last decade.