Open Sourcing Facebook App, Squirrelify
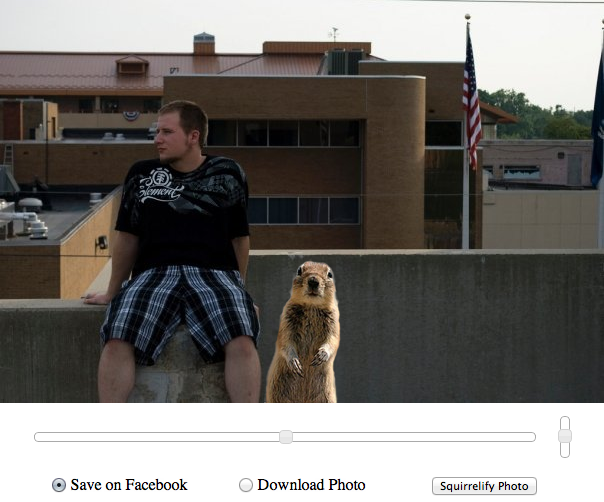
Support this website by purchasing prints of my photographs! Check them out here.This is an app I quickly built for a client back in 2009. The app gives the user a list of their galleries, which can be opened. Inside of the gallery, the user is able to select an image. Once that is done, a slider appears and the user can slide it left and right to position a squirrel in their picture. A second slider can be slid up and down to change the size of the squirrel. When the user is satisfied they can click save, and a second picture is added to their galleries. This image is a clone of the original, except that a squirrel is in the foreground and the background has been blurred.

Apparently, there was a squirrel that jumped in front of someone's camera this one time, and the Internet thought it was funny for 15 minutes, so we rode that fad a little with this app.
Released under the MIT license