Code School Review
Support this website by purchasing prints of my photographs! Check them out here.
I went to OSCON 2012 this year, and one of the presentations was on CoffeeScript. The folks who put on this talk were Code School employees, and gave us attendees a free coupon for the course. They then taught us the most commonly used features of CoffeeScript, and then had us take the quizzes. Normally, a Code School student would view a video or have some documentation, but for us the talk replaced the video.
I was impressed enough with the quality of the quiz that I offered to review (and recommend at work) their product if they hooked me up with some more courses. CoffeeScript makes sense to be run as an online course, as the translation of CoffeeScript to JavaScript syntax can be performed and executed from within the browser, so I was curious how other technologies such as Ruby on Rails would work. After my account was credited I went in and looked at a half dozen other courses.
Code School Courses
At the time of this writing, Code School offers the following 15 courses:
- Try Git
- Testing with RSpec
- Real-time Web with Node.js
- Journey Into Mobile
- Anatomy of Backbone.js
- Rails Testing for Zombies
- CSS Cross-Country
- CoffeeScript
- Rails for Zombies 2
- jQuery Air: Captain's Log
- Functional HTML5 & CSS3
- jQuery Air: First Flight
- Rails Best Practices
- Rails for Zombies
- Try Ruby
There are also three more courses queue'd up to be released over the next three months (Git Real, Ruby Patterns, and Better CSS with Sass). From the looks of it, courses can be voted on, and I'm guessing the most popular ones (which they have qualified writers for) will be added to the queue one per month.
The Good
The website and individual courses are attractive. I began with the CoffeeScript tutorial, and afterwards hopped over to the Try Git tutorial. I was assuming that all tutorials would have the same layout, and was excited to see this new tutorial had an entirely new layout. Some crazy corporate types could say this would be inconsistent and hard for users to get used to, but those are just crazy corporate types.
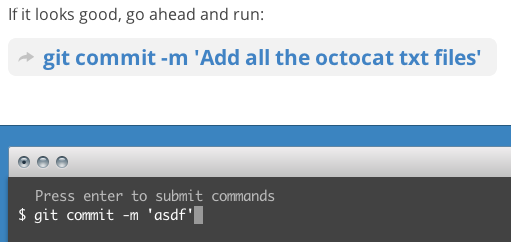
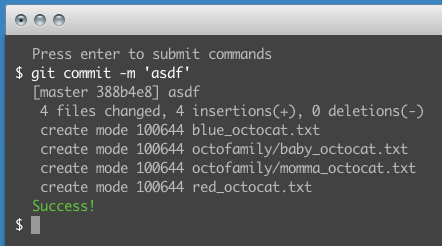
The Try Git lesson has a particularly cool interface. This is one of their free courses, and I wouldn't be surprised if they went above and beyond so that it woud refer more students. This course has a terminal window (which sends commands back to the server via ajax and gets the results), as well as a GUI file browser so that the user can tell what is going on.
One of the difficult things with interactive developer quizzes like this is that there are always multiple ways to solve a problem. One such example is that the site asked me to commit files and provided a sample message. The easy solution for a test like this is to check that the exact example string has been typed in by the user, in this case, “git commit -m ‘Add all the octocat txt files”. This of course isn't the correct way to learn, but instead would be brute memorization. Thankfully, as long as the underlying objective is completed (e.g. commiting a file), the syntax the user used doesn't matter.


The fact that Code School runs server-side instances of these apps is awesome, and allows a student to deviate from the course and experiment on their own, which is how people really learn.
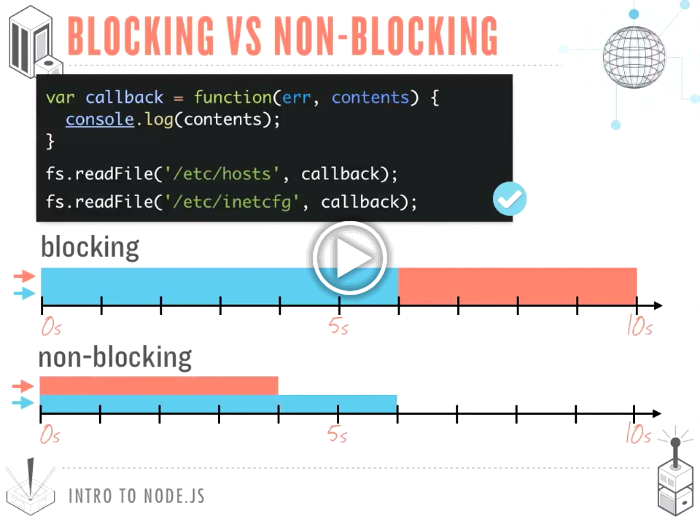
The visual diagrams and animations do a great job explaining different concepts. For example, I really liked this animated graph that Code School displayed when comparing the differences between synchronous and asynchronous file access:

The examples used are real world situations you may find yourself facing. One such example from the Node.js course is that a previous developer has written some blocking code to read the contents of a file and then perform work on the results. You are tasked with converting this code into non-blocking code.
While taking certain quizzes, the static version of the slides are available in case you get stuck. Some quizzes even have a hints tab, which will give you some clues on how to solve the quiz. Some quizzes will prompt you to click on a link and read some external documentation (e.g. the node.js course did this to teach the user how to provide a content-type header). This is a great idea since a decent developer will need to consult with the official language documentation website.
Since us hackers love games and competition, you get different badges and points for each completed quiz. You can also tweet your badges to show off to your friends how 1337 your skills are (or annoy them, as was the case with me).
Different courses have different themes, e.g. the CSS Cross Country quiz has a skiing thing going on. Each introductory video has a cute little song that plays and follows the theme as well. The graphic design for the quiz also fits this theme. There are some cool subtle effects that go along with this. Notice how in this non-best-practice example that it has a little slalom flag icon thingy in the lower right corner:

The Bad
The courses can be costly. For example, the Anatomy of Backbone.js course costs $55. However, the month-long, all course available option for the site costs $25 (which is what I'm using to write this review). I'm really not sure what it means to “Buy this Course” (the option to buy individual courses). Does that mean I always have access? Can I teach a classroom of students with this? The checkout page which the user is redirected to has no documentation on this. I really can't figure out why anyone would want to buy an option other than the monthly, and cancel after the first month after completing all of the courses, except that the person might not have the time to devote to learning.
I could see the cost being prohibitive for individuals looking for a place to learn how to program or use a particular developer tool, which means Code School might be better suited for companies to purchase when training employees. However, the larger companies (at least the Fortune 50's I've worked for) wouldn't really go for the fun scenarios (e.g. zombies), so I'm not sure who the perfect audience for Code School is.
In the Rails for Zombies course, the tutorial video used the identifier of Tweet to represent the table of zombie tweets. However, when I got to the actual interactive code area, it had been renamed to Zombie. This took me a minute to figure out. The second and third columns of the database were swapped as well, which didn't actually affect the code, but these two items made the transition between video tutorial and coding a little bumpy.
Courses seem to have a small window of time where people can write reviews for them. E.g. the Functional HTML5 & CSS3 course has several reviews from 12 months ago on the front page, and if you go into details they seem to have some since 7 months ago, but that's it. It would be beneficial if reviews could always be written, especially as their relevance and compatibility decreases over time.
The Ugly
Sometimes, the user can type something incorrect in, and be told that they've correctly answered a section. For example, in the Try Ruby course, I was asked to multiply a string by an integer. I instead was still trying to experiment with the code from the previous section, and ended up typing a quoted string. This particular test must have only been making sure that the output of the command was a string, instead of seeing if the string contained the same substring five times.


I noticed that a similar issue happened while I was taking the CoffeeScript course last week. This issue of incorrectly passing sections isn't that huge of a deal, though. If someone does it accidentally, they can simply go back and try again. This is a side-effect of having such open-ended tests, which involve actual code execution, and is a necessary evil. I'm sure there must be a better way to check answers.
Conclusion
Code School is a great place to go to learn about different programming languages, tools, and environments. Each individual course is uniquely designed for the topic it covers. Courses have fun themes and introductory videos to make the experience enjoyable. And while they can be a little costly for an individual, if you go with the monthly plan and do as many courses as you can, it's a great deal.
I'd highly recommend Code School for anyone looking for a high quality, interactive approach to learning a language, framework, or programming tool. These courses won't teach you 100% of the language or tool, but are a great start, and when supplemented with further documentation will have you on your way to being a better developer.